マウスホイールの値を取得、スクロールロック
最近、javascriptでマウスホイールの値をとる方法を調べて実装しました。
しかし、それだけではブラウザ自体がマウスホイールイベントを取得し、スクロールしてしまうので困っていました。そこでこの問題をどうにか出来ないかと調べていたら、マウスホイールイベントをjavascript内で処理したあとに、イベントを消してしまう、という方法があることが分かったので、それについてまとめておきます。
また、各コードは、以下のサイトを参考にして実装しています。
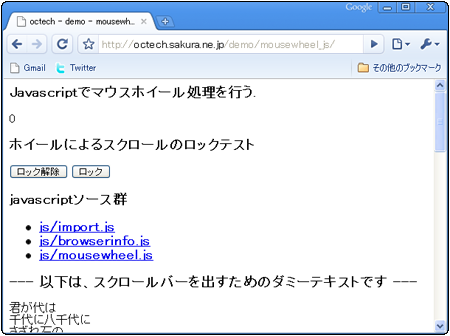
テストページ
javascriptによるホイール機能取得をテストしてみました。

このテストでは、以下の内容を試しています。
- マウスホイールの値を取得する。
- マウスホイールによるブラウザスクロールのロックと解除
- 各種ブラウザ対応
HTMLが使用しているjavascriptへのリンクも張ってありますので、ご自由にご覧ください。
ブラウザ判定とimport.js
また、上記テストでは、自前でブラウザ判定をしているスクリプトも読み込んでいます。
このようにいくつものjavascriptファイルを使うようになると、それぞれの機能として window.onload 時の初期化を行いたいことがありますが、上記サンプルではimport.jsという名前のスクリプトで以下のように初期化関数リストを作り、それに登録された関数群をまとめて実行するようにしています。
var initFunctionsOnLoad = new Array(0); function addInitFunctionsOnLoad( func ){ initFunctionsOnLoad.push( func ); } window.onload = function() { while( f = initFunctionsOnLoad.shift() ){ f(); } }